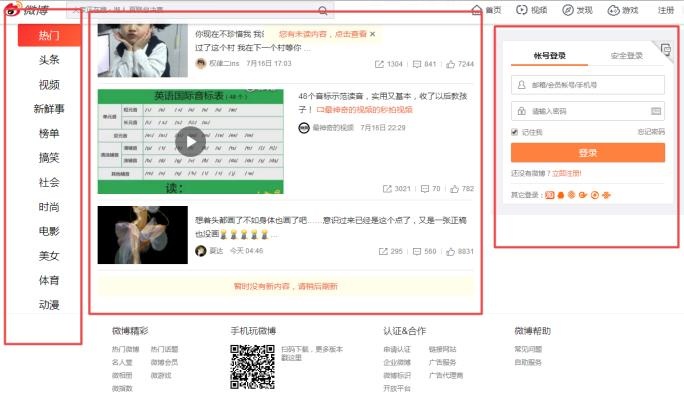
现在很多网站都有侧栏跟随的效果,如网站主体内容有两栏或三栏的时候,当内容栏页面很长,而侧栏(左/右)太短空白,很不美观。而使用侧边栏跟随固定浮动的效果(常见有相关推荐、文章推荐、热门文章、广告推广、左侧导航栏等),可提高网站阅读量、文章的点击率等。最常见的就是新浪微博主页(https://weibo.com/)左右两栏的固定跟随滚动条(即左右侧边栏固定,中间页面滚动)。

网页侧栏滚动到页面顶端以后就固定在那个位置,不再跟随滚动条而滚动。侧栏与内容栏一样长还好,过长可通过jQuery实现侧边栏跟随浏览器滚动固定显示。
1、javascript实现侧边栏固定中间内容滚动代码,如下(添加到网站头部或底部修改即可。为了减少js文件引用,也可以将它放到JS文件中),这里只是设置单独滚动某个模块效果:
<script>
jQuery(document).ready(function($){
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
//将下面引号中的替换成你网站侧栏模块的id或者class选择器名称,如"#sidebar",".sidebar"
$(".lmlblog-member-left").smartFloat();
});
</script>
简单实用的侧边栏悬浮特效代码,效果显示如新浪微博主页、点击浏览这里的
效果显示http://www.bokequ.com/blog/sikongqi/
2、还有一种就是漂浮的效果,即侧边栏随窗口滚动(滑动效果)
<script type="text/javascript">
jQuery(document).ready(function($){
//将下面.lmlblog-member-left替换成你网站侧栏模块的id或者class选择器名称,如"#sidebar",".sidebar"
var $sidebar = $(".lmlblog-member-left"),
$window = $(window),
offset = $sidebar.offset(),
topPadding = 50;
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$sidebar.stop().animate({
marginTop: $window.scrollTop() - offset.top + topPadding
});
} else {
$sidebar.stop().animate({
marginTop: 0
});
}
});
});
</script>
侧边栏悬浮“滑动”
效果显示http://www.bokequ.com/blog/sikongqi/2.html
侧边栏跟随页面滚动实现的方法很多,这里介绍第一种侧边栏固定,中间滚动效果是比较常见的。
更多JS+CSS侧边栏跟随浏览器滚动效果、jQuery实现侧边栏跟随浏览器滚动显示、jQuery左右侧边栏固定中间滚动代码、侧边栏浮动jquery特效代码,欢迎分享。
36DJ舞曲网站是一个专门提供高质量DJ下载网站,每首舞曲都由dj精心打造且真正免费下载的DJ网站,提供以dj串烧、dj慢摇、车载dj音乐、好听的夜店舞曲在线站点
Pixabay是一个提供免版税图片、视频和音频的网站,你可以在这里搜索和下载各种主题和风格的图片,如自然、动物、节日、宇宙等。Pixabay还支持编辑图片功能,让你可以根据自己的需求调整图片大小、色彩和效果。
中国食品行业网是食品行业企业间(B2B)网上电子商务平台,汇聚海量供求信息,专业的食品商人社区。网站定位食品产业链,为包括农产品、食品简加工、食品深加工、食品原料、食品添加剂、食品机械等在内的企业提供服务,服务内容包括网上会员及广告推广、网站建设以及高端线下服务
食品招商网专业的食品招商,食品代理网.是集饮料,休闲食品,方便食品,膨化食品,调味品,米面粮油,预制食材招商代理等信息为一体的综合平台.是食品厂家与经销商良好对接的专业食品网站
中国食品报社旗下的食品行业新闻资讯平台,提供食品、特色农产品、美食领域的最新动态、政策监管、品牌创新、校园教育等内容。网站还举办各类食品饮料会展、访谈、评选等活动,展示食品行业的发展成就和创新能力。
食品伙伴网是专业的食品行业门户网站,秉承关注食品安全,探讨食品技术的宗旨,分享国内外行业资讯、标准法规、生产技术、质量管理、检测技术等信息,并拥有专业的网上技术交流平台
Copy Right©2021 九九极客云 网址导航,网站收录,网址大全,网站分类目录